When building a new website or changing URL structures, one of the most important and overlooked considerations is the implementation of redirects from old pages to new ones.
Why are redirects important for SEO?
An established web page on a given site is likely to rank for multiple keywords around terms such as SEO and search marketing. The is because a search engine (likely Google) has indexed the page and ranked it based on their current algorithm.
If changes are made to the URL structure (very common when building / adapting a new site) then this indexed page is no longer accessible to the search engine and keyword rankings are likely to fall along with organic web traffic.
To avoid this developers will use two principle methods of redirecting users: 301 or 302 redirect.
What is a 301 redirect?
A command that permanently redirects from one URL to another and in doing so passes established keywords ranking and page authority to the new URL. It serves to redirect both users and search engines to the latest version of a web page.
For example: if we change the URL structure from ‘tribe.digital/training’ to ‘tribe.digital/training-resources’ a 301 redirect would be applied to the old URL point to the new URL.
What is a 302 redirect?
From a user experience perspective, the command appears largely the same as a 301 redirect. The key difference is that a 302 is designed for temporary use. This is important because, from an SEO perspective, no page authority is passed on to the new page.
Redirects can be implemented at the root level (eg: tribe.digital) or at deeper levels within your site (eg: tribe.digital/services). However when migrating a website, redirecting at individual page level always produces the best results.
What happens if I don’t use redirects?
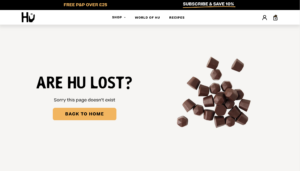
301 redirects help to tell search engines like Google that a particular page on a website has been moved or deleted to a new address. If no protocol is in place to indicate a URL change, page visitors will get a 404 error. A 404 error means that the particular page you want to view could not be found on the server. 404 errors occur when a webpage is deleted, moved or a URL is typed in incorrectly – as shown in one of Tribe’s recent development projects.

We like to keep our house in order and few visitors will come across our lovely 404 page (pictured above) however you cannot mitigate for others mistyping URLs. Were someone to find our 404 page, it provides navigation back to the previous folder (eg: www.tribe.digital/services) and from here they can navigate to a page of interest or near relevance.

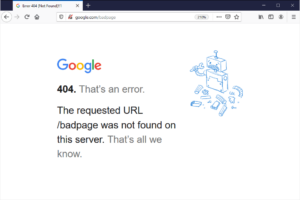
The example above shows what a Google user might see if they encounter a 404 page within the search engine. Websites that do not handle 404 errors will not be penalised but Google, but their customers will be through poor user experience. If a user finds a 404 they have two options; press the back button in their browser or (more likely) exit your site. From a user experience perspective neither are desirable.
If you’re planning a new website and are migrating web pages, chances are you’ll need to use redirects.
Design
Inspiring behaviour change through visual experiences. Our digital design services ensure instant clarity and visuals that cut-through in a cluttered market.